Introduction to Next.js
In today's dynamic times, times of tremendous development of Internet technologies, any company that wants to stay up-to-date and provide its audience with the best possible product must adapt to the requirements on the market. Technology, which is the subject of today's post, undoubtedly contributes to this revolution.
Next.js is a popular framework for web architecture and web application development based on JavaScript and the React.js framework. It is a framework that allows you to build server-side rendering (Server-Side Rendering) and client-side rendering (Client-Side Rendering) applications in an efficient and easy way. Next.js is undoubtedly gaining popularity, the reason being its simplicity of activation in basic configuration. It is often called the framework of the future, as it guarantees efficient work with new projects. What should be mentioned is that Next.js runs on a Node.js server.
Pre-rendering in Next.js
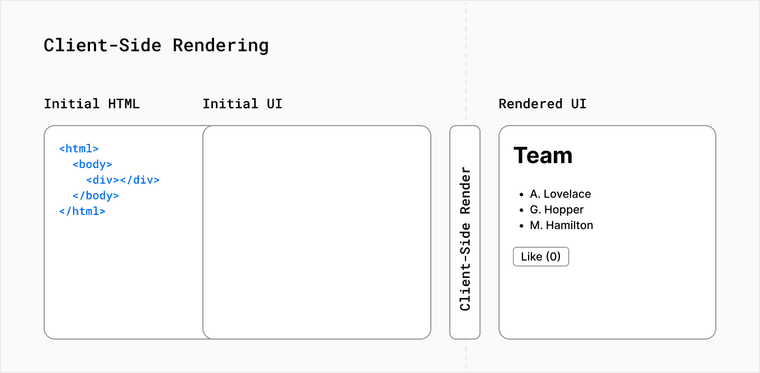
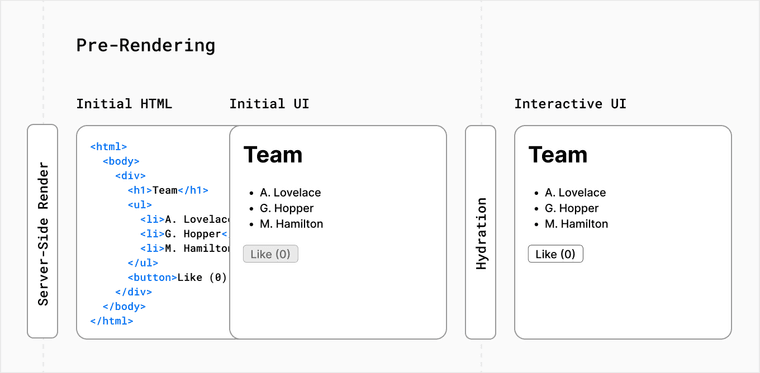
Next.js pre-renders each page by default. Pre-rendering means that the HTML code is generated in advance, on the server, instead of being executed by JavaScript on the user's device. With server-side rendering, the HTML code of a page is generated on the server for each request


SSR has the advantage of improving visibility to bots or crawlers, which improves the positioning of the application. Without this, there is no way to have good SEO and favorable indexation by search engines such as Google, for example.
Automatic Code Splitting
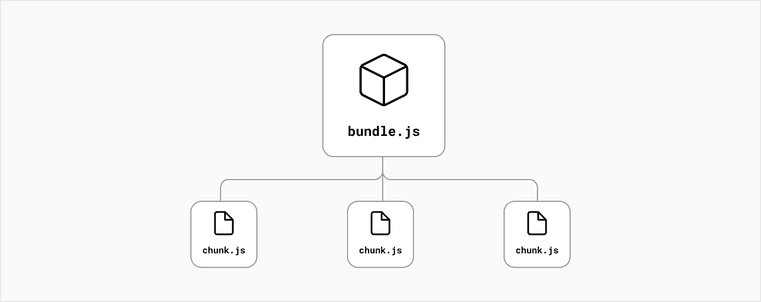
Talking about Next.js more, it should certainly be mentioned that this framework is based on so-called automatic code splitting.
What does this mean?
Developers usually split their applications into multiple pages that can be accessed from different URLs. Each of these pages becomes a unique entry point into the application. Code splitting is the process of dividing the application package into smaller chunks required by each entry point. The goal is to improve the initial loading time of the application by loading only the code required to run a given page.

Advantages of Using Next.js
Summarizing the topic of using the Next.js framework and answering the question of why companies use this solution - we can mention such advantages as: 1. High performance Next.js allows rendering pages on both the server and client side. This contributes to faster page loading. SSR ensures that the first page display is fast, while CSR allows the application to run interactively and smoothly after the page loads. 2. Ease of use Ease of use and providing many ready-made solutions or tools - this is undoubtedly the advantage of a framework like Next.js. With clear documentation and an active community, we are guaranteed to speed up the process of application development and troubleshooting. 3. SEO enhancement Because of server-side rendering, Next.js-based applications are compatible with search engines. This allows us to achieve better search results for our application (SEO). 4. Serverless Deployment The Next.js framework is a good solution for serverless architecture. This means that applications can be hosted very easily on platforms such as: Vercel, Netlify, AWS Lambda. Such a solution translates into lower costs and easier infrastructure management. 5. Upgrade without re-deployment On-demand incremental static regeneration enables global updating of site content within 300 ms. 6. Scaling up and down API stubs scale down to zero when not in use or up during high application load. 7. Integrated tools and features Next.js gives us the opportunity to take advantage of many built-in features, such as dynamic component loading, automatic path generation, and pre-rendering. Using such integrated tools certainly improves the development of powerful and scalable applications. 8. Flexibility, adaptability to different needs The flexibility of the Next.js framework allows us to use it for any dependency we need. Next.js will be great for realizing simple websites as well as complex web applications.