Wprowadzenie do Next.js
W dzisiejszych dynamicznych czasach, czasach ogromnego rozwoju internetowych technologii, każda firma która chce być na bieżąco oraz zapewnić swoim odbiorcom jak najlepszy produkt, musi dostosować się do wymagań na rynku. Do tej rewolucji niewątpliwie przyczynia się technologia, która jest tematem dzisiejszego wpisu.
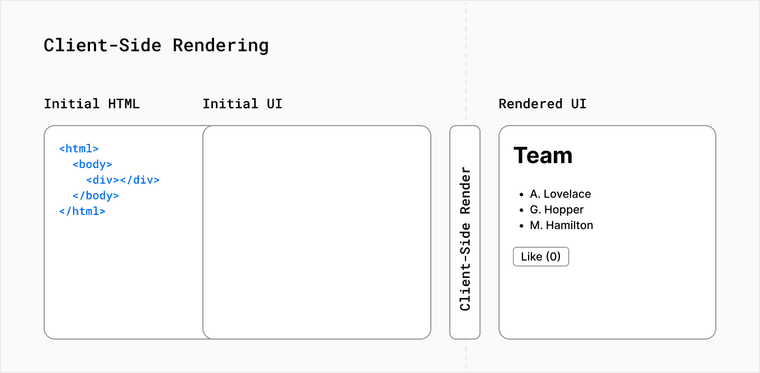
Next.js to popularny framework do architektury stron internetowych oraz tworzenia aplikacji internetowych opartych na języku JavaScript oraz frameworku React.js. Jest to framework, który umożliwia budowanie aplikacji renderowanych po stronie serwera (Server-Side Rendering) oraz aplikacji renderowanych po stronie klienta (Client-Side Rendering) w efektywny i łatwy sposób.
Next.js niewątpliwie zdobywa coraz większą popularność, czego przyczyną jest jego prostota aktywowania w podstawowej konfiguracji. Nazywany jest często frameworkiem przyszłości, ponieważ gwarantuje efektywną pracę z nowymi projektami. Co należy wspomnieć, to fakt, że Next.js pracuje na serwerze Node.js.
Pre-rendering w Next.js
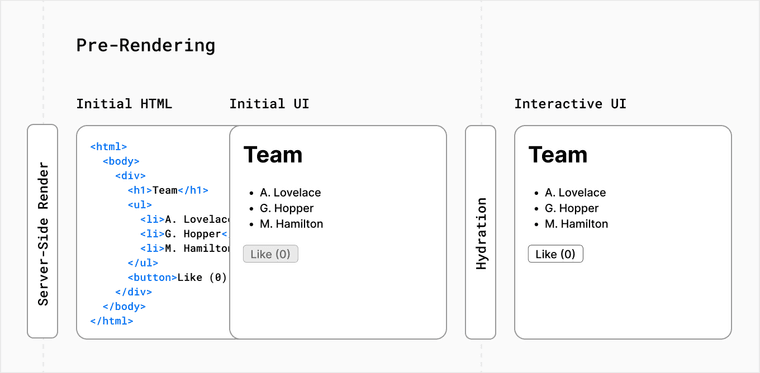
Next.js domyślnie wstępnie renderuje każdą stronę. Wstępne renderowanie oznacza, że kod HTML jest generowany z wyprzedzeniem, na serwerze, zamiast wykonywania go przez JavaScript na urządzeniu użytkownika.
W przypadku renderowania po stronie serwera, kod HTML strony jest generowany na serwerze dla każdego żądania


Zaletą SSR jest polepszenie widoczności dla botów czy crawlerów, co poprawia pozycjonowanie aplikacji. Bez tego nie ma mowy o dobrym SEO i korzystnej indeksacji przez wyszukiwarki takie jak chociażby Google.
Automatyczne dzielenie kodu
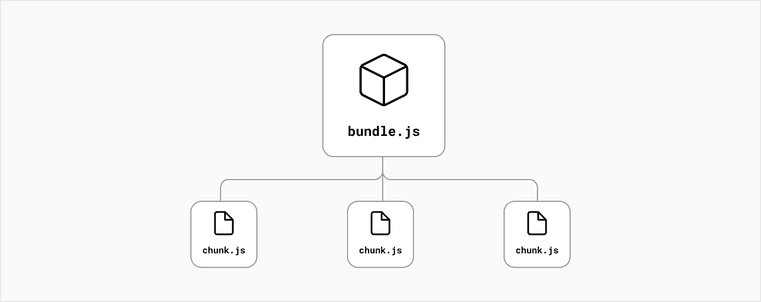
Mówiąc o Next.js więcej, na pewno należy wspomnieć, że framework ten bazuje na tzw. automatic code splitting, czyli automatycznym dzieleniu kodu.
Co to oznacza?
Programiści zazwyczaj dzielą swoje aplikacje na wiele stron, do których można uzyskać dostęp z różnych adresów URL. Każda z tych stron staje się unikalnym punktem wejścia do aplikacji.
Podział kodu to proces dzielenia pakietu aplikacji na mniejsze fragmenty wymagane przez każdy punkt wejścia. Celem jest poprawa początkowego czasu ładowania aplikacji poprzez ładowanie tylko kodu wymaganego do uruchomienia danej strony.

Streszczając temat korzystania z frameworku Next.js oraz odpowiadając na pytanie, dlaczego firmy korzystają z tego rozwiązania - można wymienić takie zalety jak:
1. Wysoka wydajność
Next.js pozwala na renderowanie stron zarówno po stronie serwera, jak i klienta. Przyczynia się to do szybszego ładowania stron. SSR zapewnia, że pierwsze wyświetlenie strony jest szybkie, a CSR pozwala na interaktywne i płynne działanie aplikacji po załadowaniu strony.
2. Prostota w użyciu
Łatwość użycia i dostarczanie wielu gotowych rozwiązań czy narzędzi - to niewątpliwie zaleta frameworka jakim jest Next.js. Dzięki czytelnej dokumentacji i aktywnej społeczności mamy gwarancję przyspieszenia procesu tworzenia aplikacji oraz rozwiązywania problemów.
3. Usprawnienie SEO
Z powodu renderowania po stronie serwera, aplikacje oparte o Next.js są kompatybilne z wyszukiwarkami internetowymi. Dzięki temu możemy osiągać lepsze wyniki wyszukiwań dla naszej aplikacji (SEO).
4. Serverless Deployment
Framework Next.js jest dobrym rozwiązaniem dla architektury serverless. Oznacza to, że aplikacje można hostować w bardzo prosty sposób na takich platformach jak chociażby: Vercel, Netlify, AWS Lambda. Takie rozwiązanie przekłada się na niższe koszty i łatwiejsze zarządzanie infrastrukturą.
5. Aktualizacja bez ponownego wdrażania
Przyrostowa regeneracja statyczna na żądanie umożliwia globalną aktualizację zawartości strony w ciągu 300 ms.
6. Skalowanie w górę i w dół
Końcówki API skalują się do zera kiedy nie są wykorzystywane lub w górę podczas dużego obciążenia aplikacji.
7. Zintegrowane narzędzia i funkcje
Next.js daje nam możliwość skorzystania z wielu wbudowanych funkcji, takich jak dynamiczne ładowanie komponentów, automatyczne generowanie ścieżek, czy pre-rendering. Korzystanie z takich zintegrowanych narzędzi na pewno poprawia tworzenie rozbudowanych i skalowalnych aplikacji.
8. Elastyczność, możliwość przystosowania do różnych potrzeb
Elastyczność frameworka Next.js pozwala na użycie go w każdej potrzebnej dla nas zależności. Next.js świetnie sprawdzi się do realizowania prostych stron internetowych, jak i skomplikowanych aplikacji internetowych.

